こんにちは、わたあめです。Cocoonでは、ショートコードという括弧で囲う便利なコードが用意されていますよね!新着記事については[new_list]というショートコードを記載することでで新着記事を表示してくれますよね。
ですが、この方法だと画像付きになってしまいますよね。画像なしでタイトルのみで記事にリンクを貼りたい時どうしたらいいのか?を今日は解説していきたいと思います。
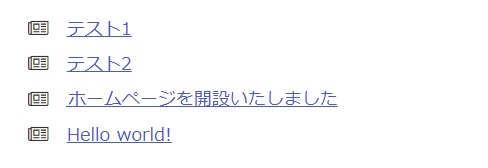
目指す最終イメージはこちらです。※実際には最新5記事が表示されます。

タイトルで記事にリンクを貼ったリストを表示するショートコードを作成しました。リストマーカーにはFont Awesomeのアイコンを利用しています!アイコンについては変更できます。この記事で、サンプルコードを紹介しています。
Cocoonではないのですが、このサイトのテーマJIN&Awesomeアイコンを使わない場合、以下のような表示になります!※新着記事3記事にしています!
- 【Excel】月末かどうか判定するにはどうすれば?
- 【Thunderbird】受信トレイに何も表示されない、真っ白になった時どうしたか
- 【VBA】「ユーザ定義型は定義されていません。」が出た時どうすれば?
Cocoonでの手順になりますが、Wordpressであればphpコードは共通ですね。実際にこちらのサイトのテーマJINでも利用しています。それでは、いってみましょう!
画像なしタイトルのみの新着記事一覧の作成の流れ
記事のタイトルのみでの新着記事一覧を表示するためには、以下の流れで作業をしていきます。
ショートコード用にfunction.phpにphpのコードを追記する
記事や固定ページに作成したショートコードを記述する
記事にリストマーカー用のカスタムCSSを記述する
(必要であれば)リストマーカーのアイコン変更をアレンジする
function.phpにコードを追記する
まずはタイトルのみで新着一覧を表示させるためのショートコードを作成しておきます。この関数を作ることで、ショートコードが利用可能になります。
コード追記の手順は、以下です。※Cocoonを利用している前提です。
- WordPressにログインする
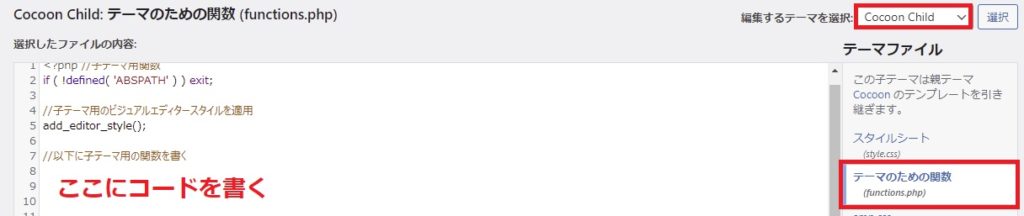
- [外観]>[テーマエディター]をクリック
- [選択するテーマを選択]で"Cocoon Child"になっていることを確認>右側の[テーマのための関数]を選択

- [//以下に子テーマ用の関数を書く]の行以下に以下コードを追記
///* 新着記事のタイトルを呼び出すショートコード */ function newlist_title_back(){ global $post; $args = array( //取得条件指定場所 'posts_per_page'=>5 ); $my_posts = get_posts($args); $str = '<ul>'; foreach($my_posts as $post): setup_postdata($post); //List用HTML記載場所 $str.='<li><i class="fa fa-newspaper-o"></i>'; //awesomeアイコン指定 $str.= '<a href="'.get_permalink().'">'.get_the_title().'</a>'; $str.='</li>'; endforeach; $str.='</ul>'; wp_reset_postdata(); return $str; } add_shortcode('newlist_title', 'newlist_title_back'); - [ファイルの更新]ボタンをクリック
新着記事リストを表示したい場所にショートコードを記述する
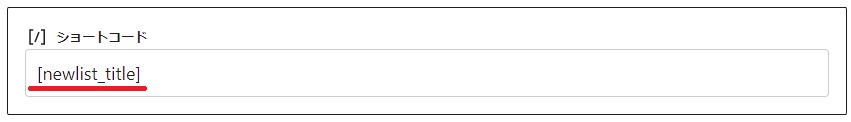
ショートコードを使う準備が出来たので、ショートコードを新着記事リスト(タイトルのみ)を入れ込みたい場所に以下のショートコードを記入します。※[]は全角です。半角に変換しなおしてください。
実際にエディターを使ってショートコードを挿入した画面は以下の通りです。

リストマーカー用のカスタムCSSを記述する
リストマーカーは、何も指定しない場合「・」(黒い点)となるのですが、折角なのでFont Awesomeのアイコンを使ってお洒落にしています!(phpの中で指定、カスタマイズ方法は後述)
そのままアイコンを使うとタイトルとアイコンが隙間なくくっついてしまったので、CSSで表示場所の調整をしました。該当ページにだけ適用するように編集ページの下部にある「カスタムCSS」部分に記述します。手順は以下です。
- ショートコードを記述したページの編集画面を開く
- ページ下部にある[カスタムCSS]の欄に以下コードを記述する
ul { list-style: none; } ul li i { padding-right: 1em; }
中点をなし(none)とし、リストのアイコンは1em右に余白を作るというCSSになります。
リストマーカーのアイコン変更をアレンジする(任意)
こちらは、リストマーカーのアイコンを変更したい場合にお読みください。
今回、リストマーカーに使ったアイコンは新聞(fa-newspaper-o)にしました。記事っぽい感じがしたので!
ただ、このアイコンじゃなくて他のアイコン使いたいよ!という方もいらっしゃるかと思います。そういう場合、どこを編集すればいいのかご紹介しておきます。「function.phpにコードを追記する」の章で記載したコードの以下の部分を変更すればOKです。
ここのアイコンフォントコードを変更すればOKです!りんごに変えたいな~という場合、"fa da-newspaper-o"の部分を"fa fa-apple"に変更して「<i class="fa fa-apple">」といった具合に変更します。アイコンコードはFont Aweasomeのサイトで検索してみてくださいね。
注意:Font Awesomeのバージョンの確認
Cocoon設定でFont Awesomeのどのバージョンが使われているかは確認してください。バージョンが違えば対応できてない(表示されない)フォントがあるからです。
さいごに
いかがだったでしょうか?サイト型のトップページを作成してまして、Cocoonで画像なし新着記事リスト(マーカーがアイコン)を表示させたかったので、作成してみました。私みたいに、タイトルだけ表示させたいよ!という方もいらっしゃるかなと思って記事にしてみました。
\アフィリエイト登録がまだなら/
審査なしですぐに始められるアフィリエイトで初心者にオススメです。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net
![]()
それでは、また!