こんにちは、わたあめです。今回の記事はHTMLのtableタグについての記事になります。
HTMLで表を作成する時に、tableタグを利用しますよね。列の幅を当分したいという時に、表示の調整が難しい事ってないでしょうか。例えば…
- ある列の幅だけ長い
- 文字がセルからとび出て重なる

今日は列幅を等分しようと設定(table-layout: fixed)したのに、等分されなかったり幅が広くなりすぎたりする問題とその解決策を紹介していきます。それでは、いってみましょう!
事象詳細:固定列幅で等分設定しているのに表示が崩れる
以下ののような基本的なテーブルを例に説明していきます。まずは、基本のHTMLの表のコードです。
<html>
<body>
<table border="1">
<tr>
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
</tr>
<tr>
<td>ddd</td>
<td>eee</td>
<td>fff</td>
</tr>
<tr>
<td>ggg</td>
<td>hhh</td>
<td>iii</td>
</tr>
</table>
</body>
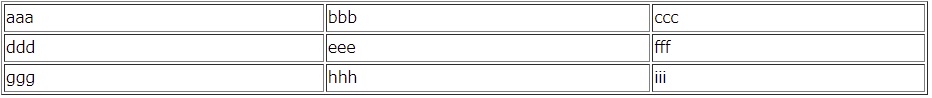
</html>表示結果は以下となります。デフォルトでも、列幅を指定しない場合はが3等分されて表示されますね。

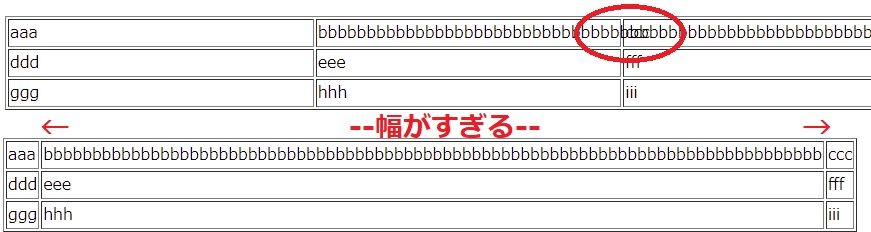
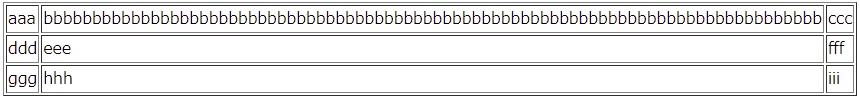
ただ、テーブル一つのtd要素の文字列が長くなってしまった場合、この固定幅は崩れ等分されなくなります。文字に合わせて自動で列幅が調整されるようです。例えば、bbbの文字列を長くした場合、以下のHTMLのコードと表示結果を見てみましょう。
<html>
<body>
<table border="1">
<tr>
<td>aaa</td>
<td>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</td>
<td>ccc</td>
</tr>
<tr>
(以下省略)
文字数に合わせて列幅が広がってしまって等分レイアウトが崩れてしまいます。そこで、列幅固定の以下のCSSを利用する方がいるのではないかと思います。
「table-layout」を"fixed"に設定し、テーブルの列幅を指定しない場合、各列が同じ列幅となり、等分されます。3列だったら3等分という具合です。ですが、単純に上記CSSを記載しただけでは、以下の問題が発生しました。

- ある列の幅だけ長い
- 文字がセルからとび出て重なる
等分設定したけどされない場合や文字が重なってしまうときどうすればいいか、次章からまとめていきます!
tableタグで列幅を等分する時に発生するトラブル
table-layout: fixed設定が効かない場合の原因と対処
以下のHTMLとCSSでテーブルの列幅を等分する設定を記載しているのに、文字数に合わせて列幅が広がってしまう現象がありました。以下例では、head部分にCSSを記載しています。

<html>
<head>
<style type="text/css">
table { table-layout: fixed; }
</style>
</head>
<body>
<table border="1">
<tr>
<td>aaa</td>
<td>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</td>
<td>ccc</td>
</tr>
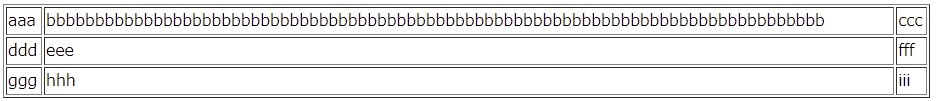
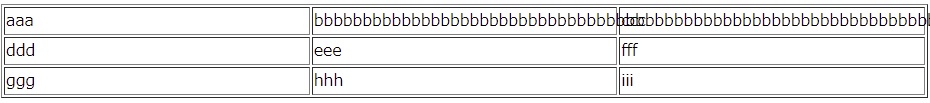
(以下省略)この場合の原因は横幅を100%で指定していないからでした。横幅を100%にする記述をtableタグ部分に入れます。※CSS部分でも良いですね。
<html>
<head>
<style type="text/css">
table { table-layout: fixed; }
</style>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>aaa</td>
<td>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</td>
<td>ccc</td>
</tr>
(以下省略)これで、列幅は等分に整ったかと思います。が、次なる問題で等分したものの文字が隣の列にそのまま伸びて文字が重なって表示されてしまう現象が発生しました。事象にまとめます。
table-layout: fixedで文字が重なる場合の原因と対処
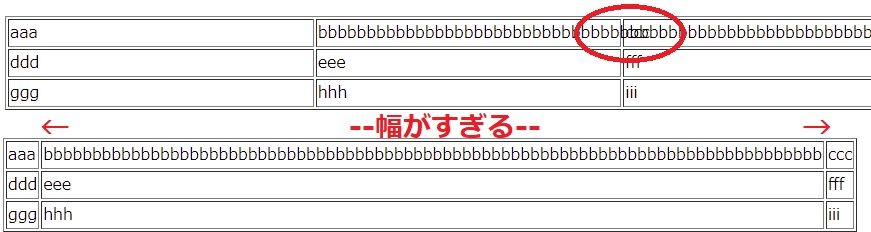
列幅を等分するCSSを入れ、列幅が等分されるも、文字数が多いとはみ出て隣のセルに文字が重なってしまう現象がおきました。

原因はtd 要素の文字が折り返されないからでした。対処としてはtdタグのCSSに文字折り返しの設定を記述します。
word-wrapは文字数が収まらない場合にどうするか?を指定するCSSです。break-allはどんな文字(意味のある単語や括弧でも)でも文字を折り返すという設定ですが、他にも単語の意味を考慮する「break-word」も指定できます。
HTMLに入れ込む場合、以下のコードのようになります。
<html>
<head>
<style type="text/css">
table { table-layout: fixed; }
td { word-break: break-all; }
</style>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>aaa</td>
<td>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</td>
<td>ccc</td>
</tr>
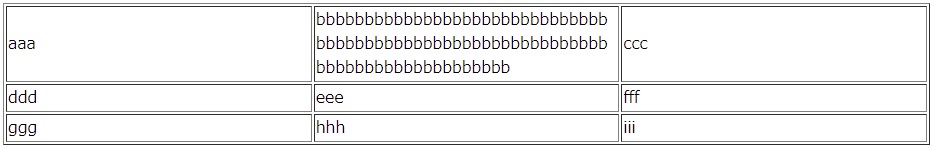
(以下省略)これで改行が自動的に入り、なおかつ列幅等分に設定することができました。

さいごに
いかがだったでしょうか。今回はHTML+CSSの表の等分表示についての記事でした。CSSは別ファイルに記載しても良いですね。少しでも参考になれば幸いです!それでは、また。


