こんにちは、わたあめです。今回の記事は、イラストレーター(Illustrator)のパスファインダーの切り抜き時の決まり事についてのお話です。
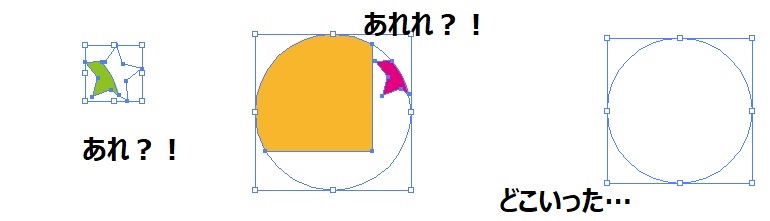
先日、イラストレーターでオブジェクトの形を整えようと、パスファインダーの切り抜きを行った時に出た心の声です。

思った形に切り抜きが出来ず、いま一度切り抜きの動き(ルール)を確認しましたので、その事についてまとめていきたいと思います。それでは行ってみましょう!
ルールその1:最前面オブジェクトの形で切り抜かれる
パスファインダーの切り抜きでは、最前面にあるオブジェクトの形で切り抜かれます。
イメージが付きにくいかと思うので、実例で紹介していきたいと思います。最前面(=一番上にあるオブジェクト)から1,2,3と番号を振っていきます。1が一番最前面にある画像となります。
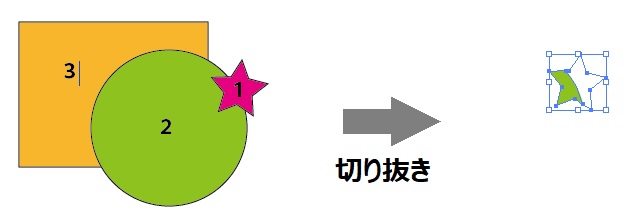
以下の画像の場合、☆オブジェクトが最前面、○オブジェクトがその後ろ、□オブジェクトがその後ろにあるという状況です。この状況で切り抜くと☆オブジェクトの形でくり抜かれ、星オブジェクトの内側にあったオブジェクトの部分が残ります。

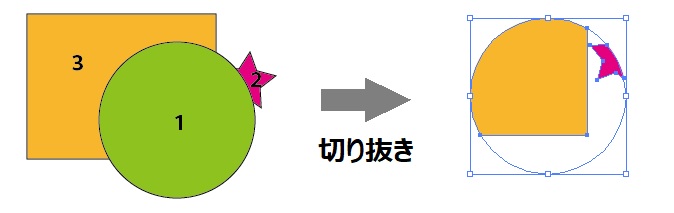
次の画像は、○オブジェクトが最前面、☆オブジェクトがその後ろ、□オブジェクトがその後ろにあるという状況です。この状況で切り抜くと○オブジェクトの形でくり抜かれ、丸オブジェクトの内側にあったオブジェクトの部分が残ります。

思い通りに切り抜く手順
オブジェクトを思った通りに切り抜くには、以下の手順でイラストレーターを操作します。
- 切り抜きたい形の画像を右クリック > [最前面]
- 切り抜きたい画像を全て選択
- [パスファインダー]欄 > [切り抜き]ボタン
これで、思った形になったのではないでしょうか?
ルールその2:最前面オブジェクト以外の切り抜かれた色が残る
形については最前面のオブジェクトの形が適用されるという事を前章で述べました。
もう一つ念頭に置いておきたいルールとして、切り抜かれた後は、最前面オブジェクト以外の切り抜かれた部分の塗りがそのまま残るということです(ちなみに、線は無くなります。)
こちらも実例を交えて説明しますね。最前面が□オブジェクト、背面にあるオブジェクトが、〇オブジェクトという状況です。この状況で切り抜くと、前章のルールの通り、四角の形で、四角の内側にある背面オブジェクトの部分が残ります。
そして、四角オブジェクトの塗り(ここでは黄色)は残らず、背面にある丸オブジェクトの塗りの色(ここでは黄緑)がそのまま残ります。

切り抜くと消える?透明になる?の原因は背面オブジェクトの塗り設定
切り抜くとオブジェクトが消えてしまった!!ということもありました。そういう時は、以下の状況が参考になるかもしれません。こちらも実例で紹介します。
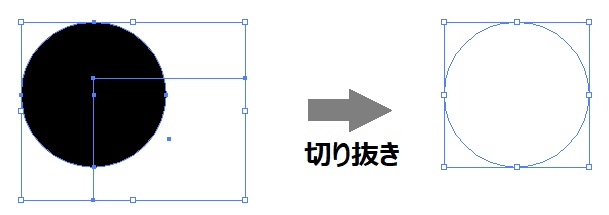
最前面が〇オブジェクト、背面にあるオブジェクトが□オブジェクトという状況です。前面の丸オブジェクトの形となりますが、前面のオブジェクトの塗りは無くなり、かつ背面オブジェクトの塗り色もそのままなので、全て色が「無い」状態に。

この状況をオブジェクトが消えてしまった、透明になってしまった。何故なくなるのだろう?と小一時間悩んだ私です(笑)
さいごに
いかがだったでしょうか?パスファインダー切り抜き時に気を付けておけば良いことをまとめてみました!思い通りの切り抜きができますように!それでは、また。



