こんにちは、わたあめです。今回の記事はWordpressの無料で使えるテーマ「lightning」についての記事です。lightningで投稿したブログ記事のまとめページをどのようにして作成するか?を記事にしています。以下の2パターンを紹介しています。

これは、実際に私自身があたった壁でした。同じような方の参考になれば幸いです!それでは、いってみましょう。
lightningに用意してあるアーカイブページを利用する
まず、一つ目の方法を紹介します。lightningに既に用意されているアーカイブページを利用する方法です。アーカイブページとは、「投稿日」や「投稿カテゴリ」など、いくつかの条件に当てはまる投稿をまとめて表示するページのことです。
アーカイブページの表示手順
アーカイブページは以下の手順で見ることが出来ます。実際に表示させてみましょう。ウィジェットが設定されていない初期の状態での手順となります。
- 記事を開きます(どの記事でもOKです。初期に存在している[Hello World!]記事などでも。)
- 右側にある「カテゴリー」や「アーカイブ」をクリックします

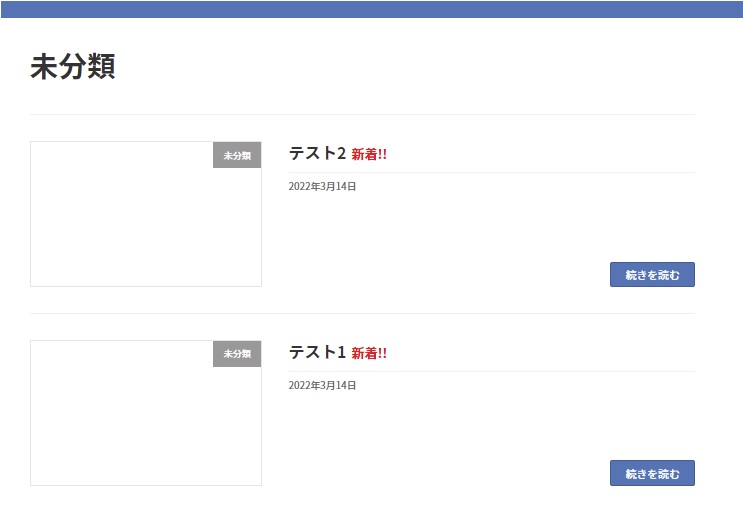
これで、カテゴリー毎や月毎にまとまったページが表示されます。

上記例画像では、「未分類」というカテゴリの一覧を表示したアーカイブページとなります。
アーカイブページのURL
アーカイブページのURLには規則性があります。ページのURLにスラッシュ区切りで条件を指定することで、目的の条件で表示できるます。
投稿日のアーカイブページを表示する場合
以下の規則でサイトURLを指定します。
http://サイトURL/年/月
例えば、2022年3月を表示する場合は「http://test-blog.jp/****/2022/03/」となり、2022年3月1日の投稿を表示する場合は「http://test-blog.jp/****/2022/03/1/」と指定するという事になります。
投稿カテゴリアーカイブページを表示する場合
以下の規則でサイトURLを指定します。
http://サイトURL/category/カテゴリ名/
未分類カテゴリページを表示する場合は、「http://test-blog.jp/****/category/uncategorized/」と指定します。
カテゴリ名の調べ方は以下です。
- 管理画面を表示
- [投稿]>[カテゴリー]をクリック
- [スラッグ]を確認

「お知らせ」を表示したいなら、スラッグ名「news」をURLにカテゴリ名として指定し、「未分類」を表示したいならば、スラッグ名「uncategorized」をURLにカテゴリ名として指定すればOKです。
記事一覧を表示するショートコードを作成する
予め用意されているページではなく、固定ページなどのページにカテゴリの最新記事のタイトル一覧を表示するという方法です。function.phpに記事カテゴリの最新記事を取得するというショートコードを追加します。
コードのサンプル
まず、今回使うphpのサンプルコードはこちらです。
/* カテゴリの最新5件を呼び出すショートコード */
function catlist_title_back(){
global $post;
$args = array(
//取得条件
'posts_per_page'=>5,
'category'=>'news'
);
$posts_array = get_posts($args);
$str = '<ul>';
foreach($posts_array as $post):
setup_postdata($post);
$str.='<li>';
$str.= '<a href="'.get_permalink().'"><font color="#000000">'.get_the_title().'</font></a>';
$str.='<font size="2" color="#337ab7"> <i class="far fa-clock"></i>'.get_the_date("Y年n月j日(l)").'</font>';
$str.='</li>';
endforeach;
$str.='</ul>';
wp_reset_postdata();
return $str;
}
add_shortcode('catlist_title', 'catlist_title_back');※「//取得条件」の所で、カテゴリと記事の表示数を指定します。アレンジ方法は後章の「ショートコードのアレンジ方法」で解説します。
ショートコードの追加手順
function.phpにショートコード用のコードを追加します。手順は以下です。
- 管理画面を開く
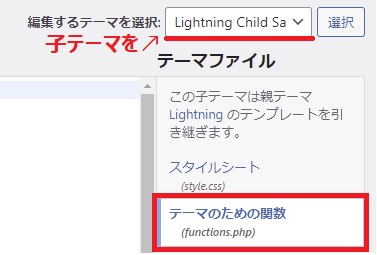
- [外観]>[テーマファイルエディタ]をクリック
- (右側)にある[テーマのための関数]をクリック

- "独自の処理を必要に応じて書き足します"の下に上記コードを挿入
- [ファイルを更新]ボタンをクリック
これでショートコード用のコードの追加は終了です。この後、カテゴリの記事タイトルを表示したいページの編集に移ります。
ページへの追加手順
固定ページや投稿ページ(記事ページ)などへのショートコード利用手順は以下です。
- カテゴリリストを表示したいページの編集画面を開く
- ショートコードの追加で"[catlist_title]"と記載する

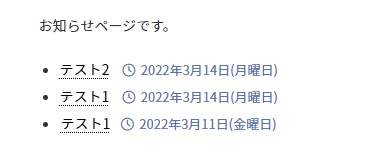
プレビューしてみてください。指定したカテゴリの最新5件のリストが表示されるのではないでしょうか。(※以下の例画像は3記事分です。5記事以下の場合は、存在する記事分のみ表示されます。)

サンプルショートコードのアレンジ方法
上記サンプルコードでは、「お知らせ(news)」というカテゴリの最新5件を取得していますが、「//取得条件」で条件を変更すると表示件数とカテゴリ名を変更できる。
| posts_per_page | 記事数を数値で指定 |
|---|---|
| category | カテゴリ名を指定 |
今回のサンプルコードでは、最新記事を5件表示するので、「'posts_per_page'=>5」としています。カテゴリはnewsというカテゴリ名を表示させたいので「'category'=>'news'」としています。
使用上の注意
今回、このコードでは投稿時刻の時計アイコン部分にfont awesomeを利用しています。お使いのテーマでfont awesomeが有効になっているか、バージョンはあっているかをご確認ください。
もし、時計のアイコン表示が不要の場合はコードの「'<font size="2" color="#337ab7"> <i class="far fa-clock"></i>'」部分を削除すればOKです。
さいごに
いかがだったでしょうか。目的の表示になったでしょうか?少しでもお役に立てれば幸いです。それでは、また次の記事で!