こんにちは、わたあめです。
WordPress Cocoonで、サイドバーにカレンダーを追加する方法は良く乗っているのですが、サイドではなく固定ページや記事内にカレンダーを配置する方法が分からなかったので、ショートコードで対応してみました!
プラグインなどを導入すれば良いみたいですが、今回の記事はそのショートコードをPHPで作成したという記事となります。ショートコードで好きな場所にカレンダーを呼び出すことが出来ます。それでは、いってみましょう!
カレンダーの完成イメージ

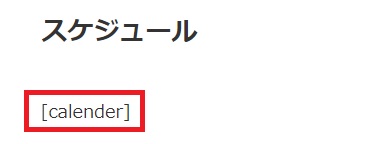
ショートコードを使って固定ページに表示させたカレンダーとなります。(※「スケジュール」という文字はタイトルです。)
当月のカレンダーと前月へのリンク文字があります。その日の日付の色が変わります。ただ、当日の色や曜日のヘッダーの色については設定してあるテーマやカスタマイズしたCSSによって変わる場合があります。
カレンダーショートコード作成方法
カレンダーのショートコードの作成の流れは以下です。
ショートコード用にfunction.phpにphpのコードを追記する
記事や固定ページに作成したショートコードを記述する
それぞれの手順について詳しく解説していきます。
function.phpにコードを追記する
まずはカレンダーを表示させるためのショートコードを作成しておきます。この関数を作ることで、ショートコードが利用可能になります。
コード追記の手順は、以下です。※Cocoonを利用している前提です。
- WordPressにログインする
- [外観]>[テーマエディター]をクリック
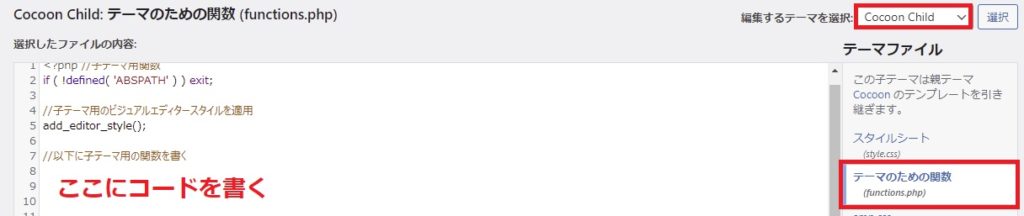
- [選択するテーマを選択]で"Cocoon Child"になっていることを確認>右側の[テーマのための関数]を選択

- [//以下に子テーマ用の関数を書く]の行以下に以下コードを追記
///* カレンダー呼び出すショートコード */ function shortcode_calender() { return get_calendar(); } add_shortcode('calender', 'shortcode_calender'); - [ファイルの更新]ボタンをクリック
カレンダーを表示したい場所にショートコードを記載する
前章で、ショートコードを使う準備が出来ました。ショートコードをカレンダーを表示させた場所に以下のショートコードを記入します。※[]は全角です。半角に変換しなおしてください。
実際にエディターを使ってショートコードを挿入した画面は以下の通りです。

プレビュー表示してみてください。
今後実装したい機能
今回のショートコードは単純に当月のカレンダーを表示するというものだったんですが、以下の機能もいつか実現したいと思っています。
- 未来・過去の予定の表示
- 予定をアイコン表示(誕生日ならケーキなどのアイコンを表示、Font Awesomeのアイコン使えるといいな)
- CSSで見た目可愛く
さいごに
いかがだったでしょうか。ブログやサイト作りの参考に少しでもなれば幸いです。
\アフィリエイト登録がまだなら/
審査なしですぐに始められるアフィリエイトで初心者にオススメです。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net
![]()
それでは、また!!