こんにちは、わたあめです。今回はWordPressのプラグイン「WP ULike」のCSSカスタマイズ記事になります。
「WP ULike」は"いいね!"ボタンが簡単に設置できるプラグインですよね。ただ、シンプルなデザインなので、ボタン横に文字を入れたい、枠や背景色を付けたいという思いが出てくるかもしれません。
と思ったのでCSSでカスタマイズしてみました。それではいってみましょう!
基本:WP ULikeのCSSの設定場所
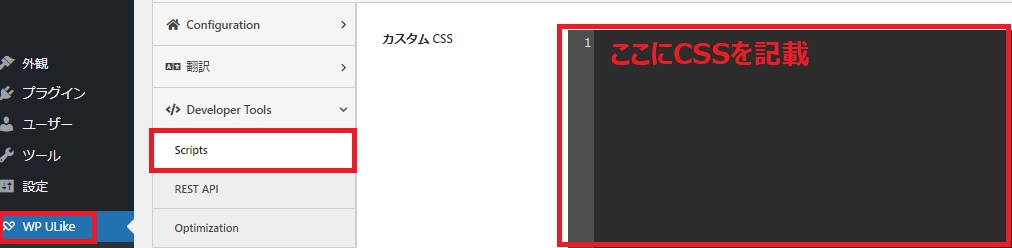
CSSを記載する設定場所を開く手順は以下です。後述するCSSは以下の画面に追加していきます。
- WordPressログイン
- 左側の[WP Ulike]をクリック
- [Developer Tools]をクリック
開いた画面の[カスタムCSS]の欄にCSSを追記します。

カスタマイズ1:いいねボタンを右側に配置

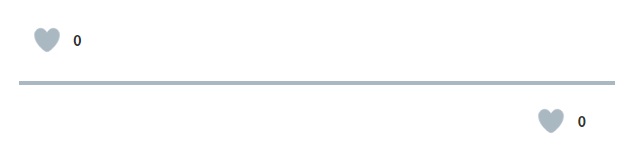
"いいね"をするボタンは基本的に左側に配置されますが、これを右側に移動したいという場合のカスタマイズCSSは以下です。
.wpulike{
text-align: right
}カスタマイズ2:いいねボタンの周りに枠線を付ける

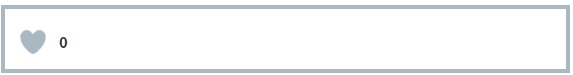
次は、ボタンの周りに枠線を付けるCSSカスタマイズです。線とボタンが隣接してしまったので、paddingで余白もいれています。
.wpulike{
padding: 15px; /* 余白 */
border: solid 5px #AAB8C2; /* 線の種類 線の太さ 線の色*/
}CSSのコメント文でも記載していますが、borderの設定値で線の種類と太さ、色をスペース区切りで記載します。
カスタマイズ3:いいねボタン範囲に背景色を付ける

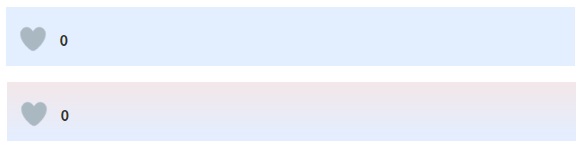
背景色を付けたいという事もあるかもしれません。まずは、単色で背景色を設定するスクリプト。サンプルスクリプトでは上記画像のように淡い色で設定していますので、カラーコードで好みの色に変更してください。
.wpulike{
padding: 15px; /* 余白 */
background-color: #e3eeff; /* 背景色 */
}グラデーションも出来ます。この場合は、2色指定してくださいね。
.wpulike{
padding: 15px; /* 余白 */
background: linear-gradient(#f3e7e9, #e3eeff); /* 背景色グラデーション */
}カスタマイズ4:いいねボタンの隣にテキスト文章を入れる
最後は、良いねボタンの隣(横・上)に”この記事が良いねと思ったらクリック”などの補足文章を入れるCSSです。

以下、いいねボタンの左横にテキストを入れる場合は以下です。
.wpulike:before{
content:"この記事が「いいね」と思ったらクリックお願いします";
vertical-align: middle;
padding-right: 15px;
}次は、いいねボタンの上にテキストを入れるスクリプトです。
.wpulike:before{
content:"この記事が「いいね」と思ったらクリックお願いします";
vertical-align: middle;
padding-right: 15px;
display: block;
}これまでのCSSを組み合わせて、右側に配置して、テキストをボタンの上に表示して、文字サイズを指定するスクリプトも載せておきます。
.wpulike:before{
content:"この記事が「いいね!」と思ったらクリックお願いします"; /* 表示するテキスト指定 */
padding-right: 12px; /* テキスト文字の右余白指定 */
font-size: 14px; /* 文字サイズ */
display: block; /* ブロック要素として指定 */
}
.wpulike{
text-align: right
}さいごに
いかがだったでしょうか。後で気付いたのですが、CSSでなくても見た目のカスタマイズが以下の手順で設定画面がありました(笑)
でも、折角なので記事にしてみました~!少しでもサイト作りのお役立ちになれば幸いです。それでは、また!




