こんにちは、今回の記事はHTMLの入力フォーム(form)の入力欄に入力したテキストを、別の入力欄にコピーするにはどうしたら?という記事になります。
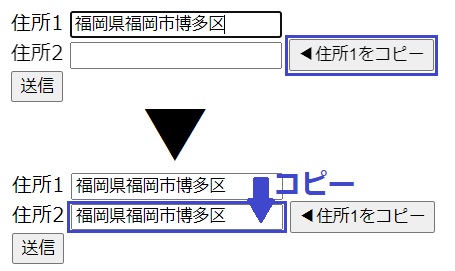
以下のような、入力欄の内容を他の入力欄にボタンクリックでコピーするサンプルコードで紹介します。

それでは、早速いってみましょう!
入力フォームの内容をコピーするサンプルコード
サンプルコード
必要最低限の入力欄で、Submit送信しても何も起こらないコードです。headなどいろいろ省略しています。住所1に入力した内容を住所2に値を代入しているコードになります。
<form>
住所1 <input type="text" name="Address1">
<br/>
住所2 <input type="text" name="Address2"> <input type="button" value="住所1をコピー" onclick="this.form.Address2.value=this.form.Address1.value;">
<br/>
<button type="submit">送信</button>
</form>コード解説
住所1、住所2という入力欄にname属性でそれぞれ「Address1」と「Address2」という名前を与えています。(入力欄の呼び方みたいなものだと思ってください。)
次に、住所2の入力欄の横にinputのtype属性buttonとしてボタンを配置します。その時、ボタンをクリックする動作をonClickで指定するのですが、ここが自分のフォームを参照して住所1の値(Value)を住所2の値に代入しています。
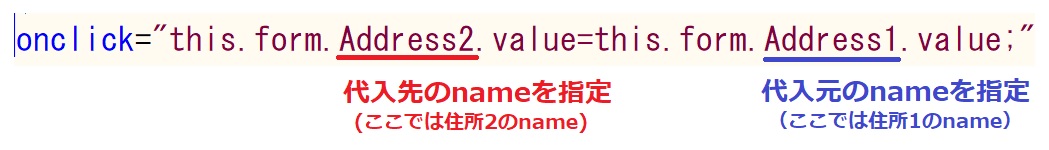
onclickの部分だけで画像解説すると…

クリックすると、このフォーム(this.form)の「住所2(name="Address2")の値に住所1(name="Address1")の値を代入します」という書き方になっています。
さいごに
いかがだったでしょうか。入力フォームを作る時、送付先・請求先の住所は同じだけど2回打つのは面倒…ということがあり、作ってみました。
今回は最低限のコードでCSSなどもないため、改行なども<br>タグでちゃちゃっとすませてしまい申し訳ないですが、コピーの書き方だけでも伝われば良いなと思います。それでは、また次の記事で!



