こんばんは。今回の記事は、フォームの情報がEnterキーで送信されてしまう時、どうしたら?(JavaScript使わずに!)という記事になります。
もう少し具体的にこの記事で紹介することをまとめると…
- HTMLのformタグを使って入力フォームを設置、そのフォームを送信(Type="Submit")するとpostで値を受け渡し、PHPで値を処理するという構成
- <input type="text">の入力フィールドで入力完了後にEnterキーを押下するとボタンを押していないのに送信(Submit)されてしまう時どうすれば良いか
- 対処法としてはJavaScriptが紹介されているが、JavaScriptを使わない方法
それでは、いってみましょう!
まず:なぜEnterでSubmitされるのか
フォームの送信ボタンを押していないのに、Enterで送信されてしまうのはなぜなのか?これは、HTML5の「Implicit Submission」という仕様のようです。
Implict Submissionは、Submitのボタンを押さなくても送信できる(動作には条件があるようですが)、わざわざボタンを押下しなくても送信できるのは便利な仕様だとは思います。
ですが、日本語を入力、漢字など変換してEnter、もう一回勢いでEnter押した時など、「まだ入力途中だったのに途中で送信されてしまった」ということも起こるなと思いこの動作をどうにか回避できないかと考えました。
対処:フォーム内に余分にSubmitボタンを配置
Implict Submissionの動きでは、フォーム内の最初に現れるSubmitボタンが対象になっているようです。ですので、この動きを考えてSubmitされても何も起こらないダミーのSubmitボタンを配置することにしました。
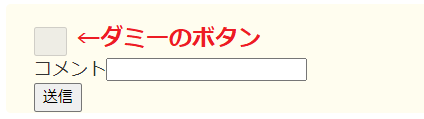
こんな感じで簡単なフォームを作ってみました。(※画像とサンプルコードです)

<form>
<input disabled="disabled" name="dummy" type="submit" value=" " />
コメント<input type="text" />
<input name="nanimonai" type="submit" value="送信" />
</form>フォームの最初に余計なボタンをdisabledとしてクリックできない状態に、Valueを「 」(空白・スペース)にしてみました。ボタンだけどボタンじゃないダミーを置いてみました。
これで動作的にはEnterで始めに出てくるダミーボタンが対象となるものの、何も起こらないのでEnterキーを押しても何も起こらないという状況となりました。
デメリット
見た目が良くない!きっと正しい使い方ではない!という所ですかね…。
だけども、訳あってJavaScriptは使えない・だけどEnterキーでSubmitせずにphpに値をpostしたいという状況を打破するには謎ボタン配置で妥協しようというところです。他にも良い案があるのかもしれませんが。
さいごに
いかがだったでしょうか。同じような疑問を持たれている方の参考になれば幸いです。それではまた、次の記事で!



