こんにちは、アドセンス審査を無事通過したわたあめです。今までは記事の質に注力してブログを作成していましたが、そろそろデザインの方にも目を向けていきたいと思い始めました。まずは、ブログの顔であるサイトロゴを作成してみようと思います!
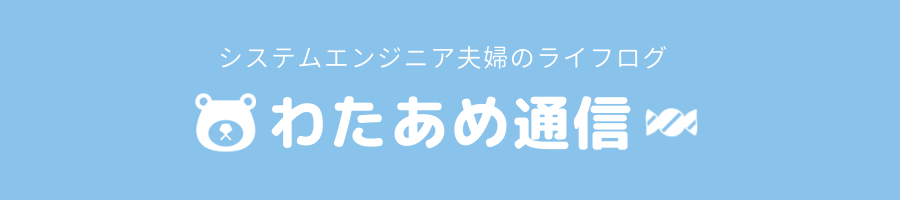
この記事のゴール(出来上がり)は、この画像です!フラットデザインを意識したサイトロゴ画像を作成していきますよ。

手順0:はじめに
この記事では特別なイラストソフトなどをインストールせずにサイトロゴ画像を作る手順を記載しています。
今回は、「Canva」というオンラインで簡単にデザインを作ることが出来るWebサイトと、商用可のフリー素材を扱う「ICOOON MONO」さんのサイトを利用してサイトロゴ画像を作成していきます。※Canvaは無料のユーザ登録が必要になります。
手順1:画像の土台を作る
画像の大きさを指定する
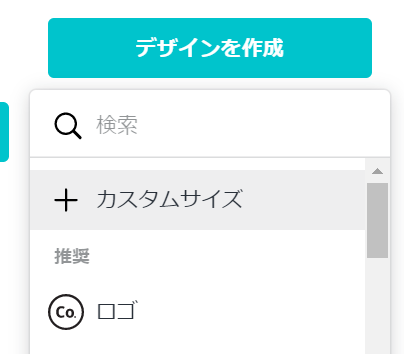
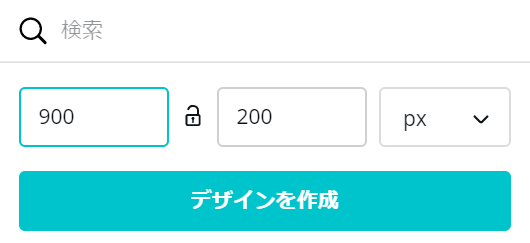
Canvaにログインし、[デザインを作成]ボタンをクリック、[+カスタムサイズ]をクリックします。

”900”×”200”"px"に値を設定し、[デザインを作成]ボタンをクリックします。ブログタイトルが長いよ!という方は、"900"という数字を"1200"など大きくしてみてくださいね。

背景色を設定する
JINのダッシュボードの[カラー設定]を開き、ヘッダーの背景色のカラーコード(#から始まる6文字のコード)をコピーします。この画像で言う、"#89c3eb"にあたります。

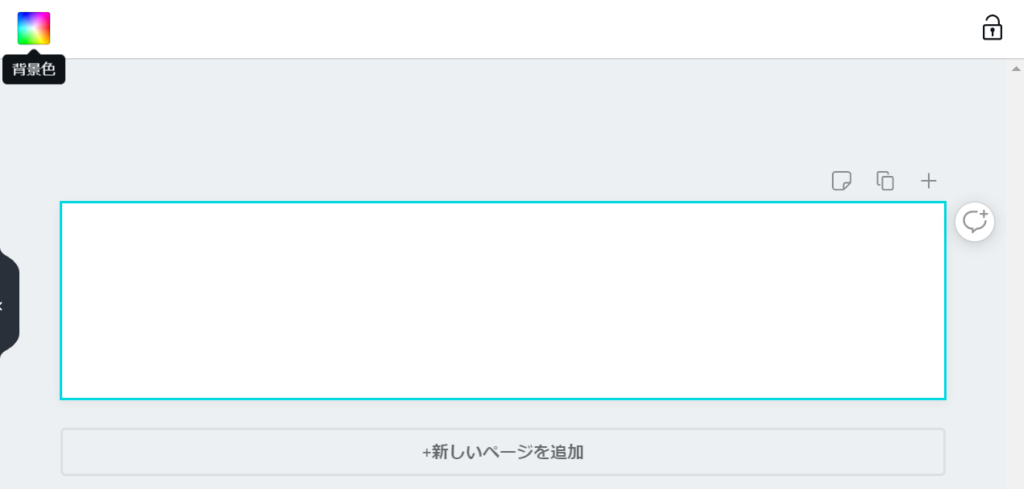
Canvaに戻り、出来たキャンバス(白い部分)のどこかをクリックすると、左上に[背景色]のボタンが出てくるので、クリックします。

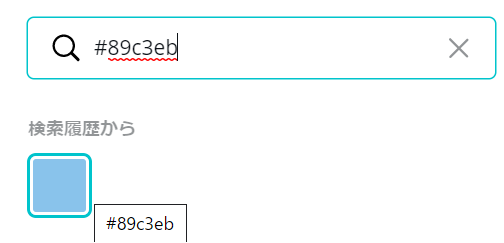
先ほど調べたカラーコードを検索枠に貼り付けると、検索候補にヘッダーの背景色と同じ色が出てくるので、クリックします。

クリックすると、キャンバスの背景色が変更されます。これで、画像の土台は完成です。

手順2:ブログタイトルを入れる
次は、ブログタイトル(文字列)を入れていきます!
フォントを選ぶ
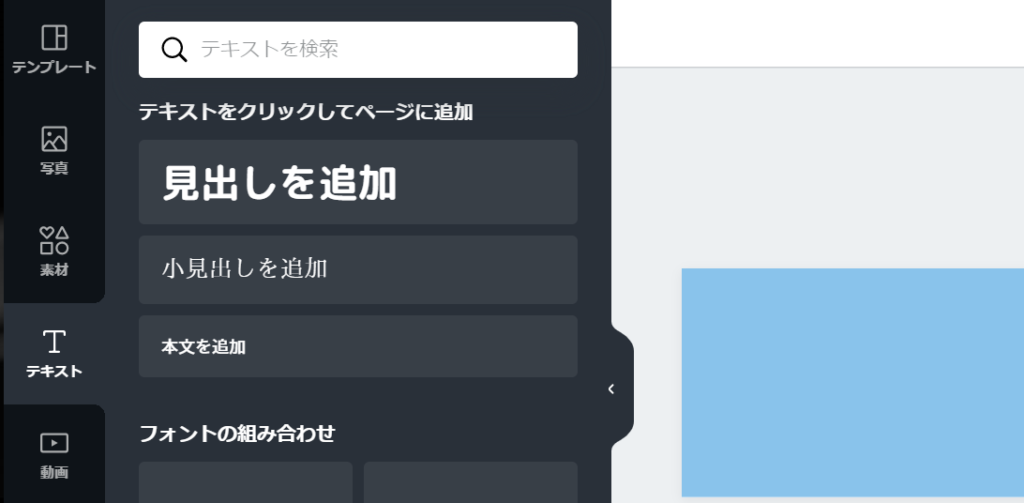
画面左側にある[Tテキスト]というボタンをクリックします。すると、フォントの一覧が出てくるので、字体が好みのものを選びます。

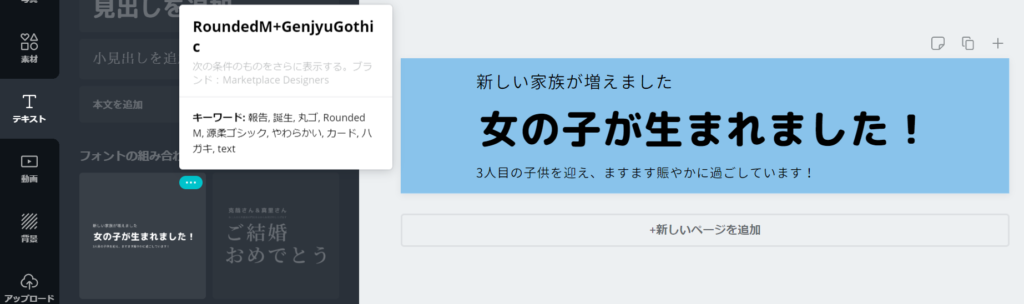
わたあめは、一番最初に出てきた「RoundedM+GenjyuGothic」というフォントにしました。クリックするとテンプレート(最初に文字がすでに記入されている)が手順1で作成した土台の上に配置されます。

タイトルを入れる
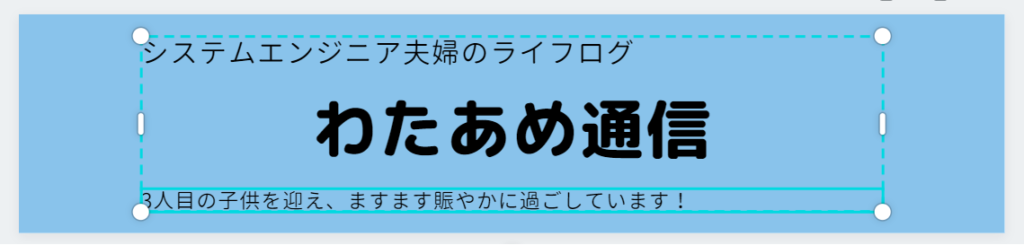
テンプレートの文字列を変更します。編集したい箇所の文字列の上をクリックすれば編集モードになります。"3人目の~"の部分は不要なので削除します。削除方法は、以下のポイントに詳しくまとめています。3行構成にしたい場合はそのまま使ってくださいね!

不要な文字列はクリックしてキーボードのDELキー(Deleteと書いてあるキー)を押せば消えます。DELキーを使い削除することで、実線部分が削除されます。大枠の点線部分は残ります。
文字色の指定
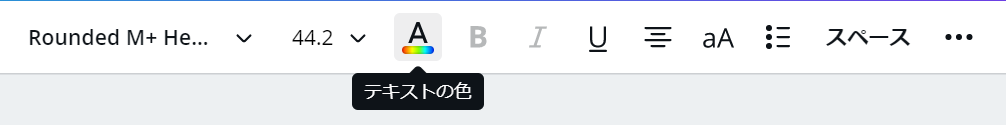
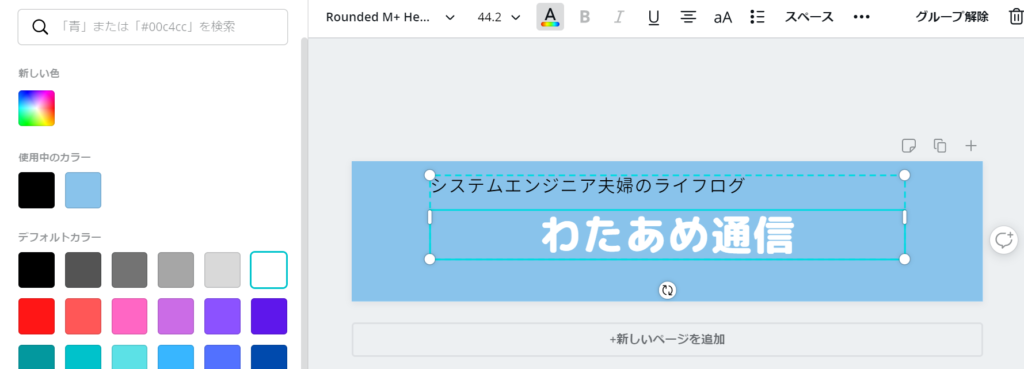
文字色を指定します。色を変更したい文字列をクリックし、画像上にある[A]というボタンをクリックします。

すると、左側に色の一覧が出てくるので変更したい色をクリックします。クリックすると、その色に文字色が変更になります。画像では、「わたあめ通信」という文字列をクリックして、[A]ボタン、そして白色を選択(クリック)しました。

文字位置の指定
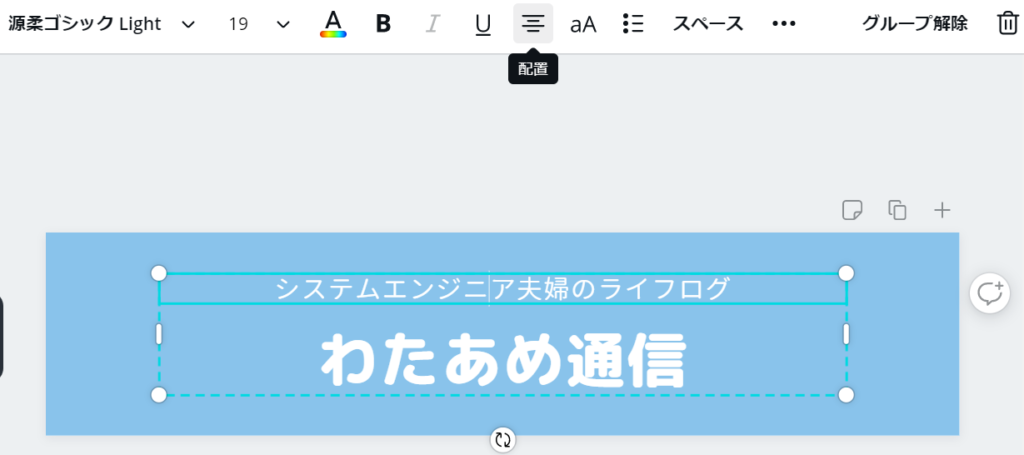
文字の位置を指定します。画像の上にある4本線のボタンをクリックします。すると文字の配置が、左揃え→中央揃え→右揃えと変わります。今回は中央に揃えたかったので、中央揃えにしています。

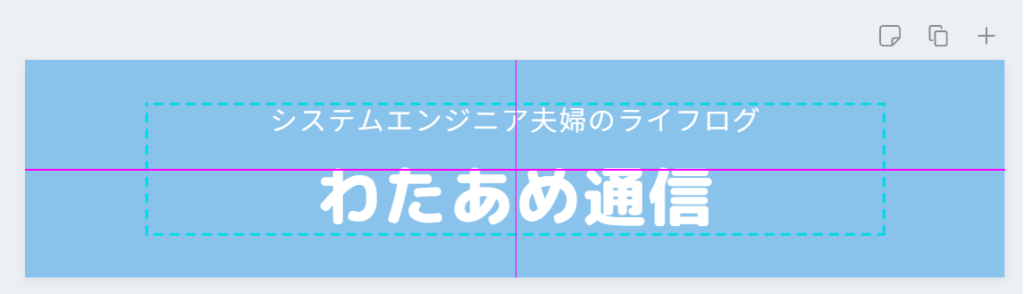
文字列をドラッグ&ドロップ(マウスの左を押しながら移動)することで、枠の移動もできます。なお、移動時に中央線などのガイド線(画像で言うピンクの線)も出るので参考にすると綺麗に仕上がります。

手順3:装飾する
文字を入れるだけでなく、可愛くしたいですよね!!サイトロゴ画像は一番目にするところでもありますしね!Canvaにも素材は沢山用意されていますが、今回はフラットデザインでまとめたいと考えているので、「ICOOON MONO」さんの画像を使用します。
画像をダウンロードする
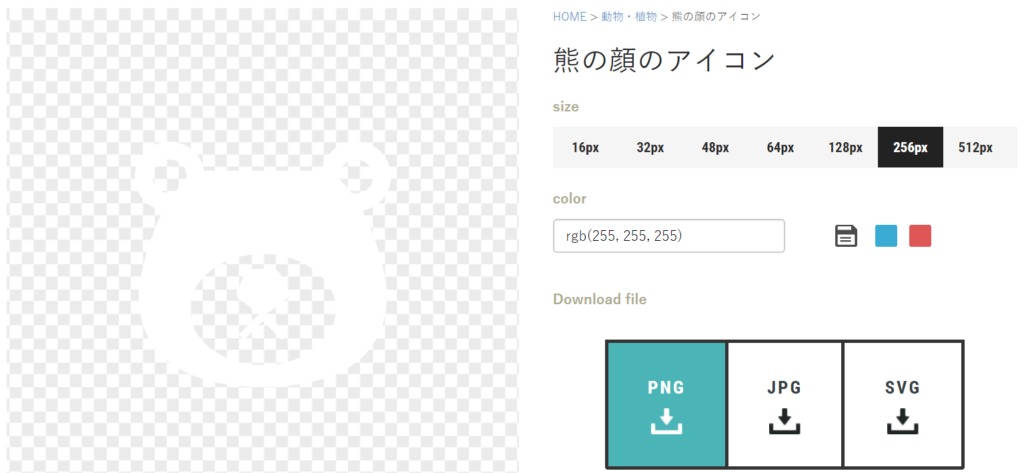
ここで、好きな画像を検索します。検索後、好きなアイコンをクリック、その後、[color]を好きな色で指定し(rgbの所をクリックすると色編集画面に映ります)、[Download file]で"PNG"ボタンをクリックし、任意の場所(デスクトップとかが分かりやすいかもしれません)に保存します。今回は"熊"というキーワードで検索した画像を使用しています。

画像を配置する
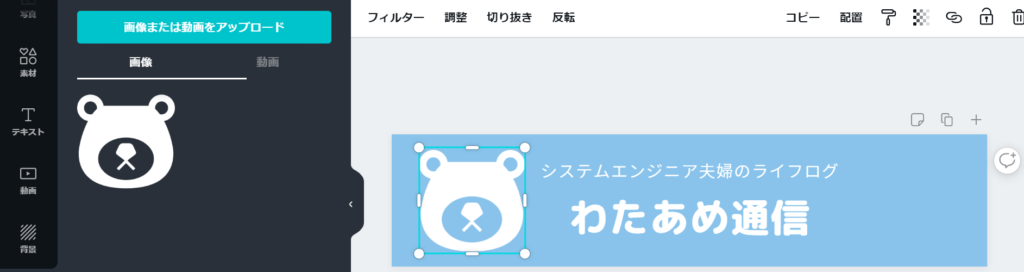
Canvaの編集ページに戻ります。左側の[アップロード]をクリックし、画像をドラッグするか、[画像または動画をアップロード]ボタンをクリックし、画像を指定しアップロードします。

アップロードした画像をクリックすると、画像にアップロードした画像が入ります。好きな画像をいくつか追加していきましょう!画像をクリックし、ドラッグ&ドロップで移動、画像の四隅にある[○]を調整することで画像の大きさ自体も変更することもできます。
できあがり
さて、画像をもう一つ足して(アメの画像です)出来上がりです!いかがでしょうか♪

あとは、JIN画像を設定するだけです。設定の仕方は、公式ページの手順が分かりやすいですよ!
この記事では手順多めに見えますが、Canvaは直感で分かりやすく編集できるように設計されているので、サクサク作れちゃいますよ。是非作ってみてくださいね!!