こんにちは、わたあめです。今回の記事はCocoonのフッターの背景画像についてです。
Cocoonでフッターに入れれる画像は、cocoon設定のフッタータブの「ロゴ画像」となっていますよね。ロゴ画像を設定するとフッターの左下に配置されます。今回は、左下に背景画像を挿入するのではなくフッター全体に背景画像を設定したい場合どうすれば良いかという記事になります。
この記事で紹介するのは、パターン画像を背景に敷き詰めたフッターになります。(※赤枠部分)今回は目立つ緑三角のパターン背景画像を例に説明していきますよ!

それでは、いってみましょう!
設定の全体の流れ
まず、設定の大きな流れを説明します。
- 背景画像を準備する
- 背景画像をアップロードする
- スタイルシート(style.css)を編集する
大きくは①~③の流れになっています。それでは、各手順を細かく説明していきますね。
1.背景画像を準備する
まず、背景画像を準備しましょう!今回は背景を並べて敷き詰めて配置する想定でCSSを指定しているので、パターン背景を用意します。
パターン背景画像とは
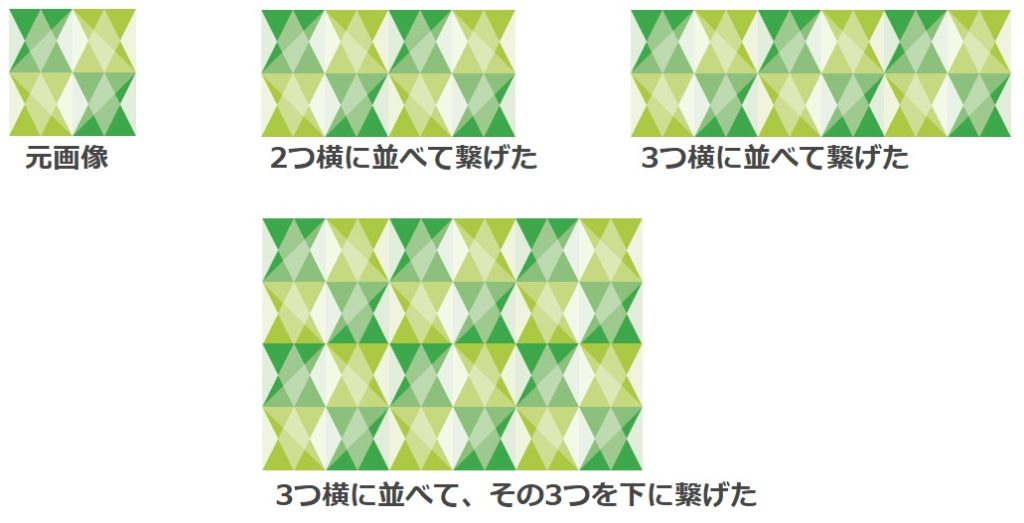
パターン背景とは、ある画像を並べて使える・繋げるとシームレスな背景に見えるというものです。下画像のように横に並べても上下に並べても繋がるので、小さな画像を指定するだけで、どんな背景にも柔軟に対応できるのです。

なんとなくのイメージは掴めていただけたでしょうか?
パターン画像オススメ配布サイト:Bg-Patterns
パターン背景画像を配布しているオススメサイトは「Bg-Patterns」というサイトです。こちらのサイト、デザイン性の高さはもちろんの事、無料で商用利用可という所も魅力です。
自分で作成するも良し!素材配布サイトにデザインを頼るも良し!どちらも良し!ですよね。ただ、パターン背景を作るのは考慮しなければいけない事項も多いので、私はダウンロードしました。
ダウンロードファイル(または作成したファイル)はデスクトップなどに保存しておきましょう!
2.背景画像をアップロードする
「1.背景画像を準備する」で用意した画像をWordpressのメディアにアップロードしましょう。手順は以下です。
- WordPressにログイン
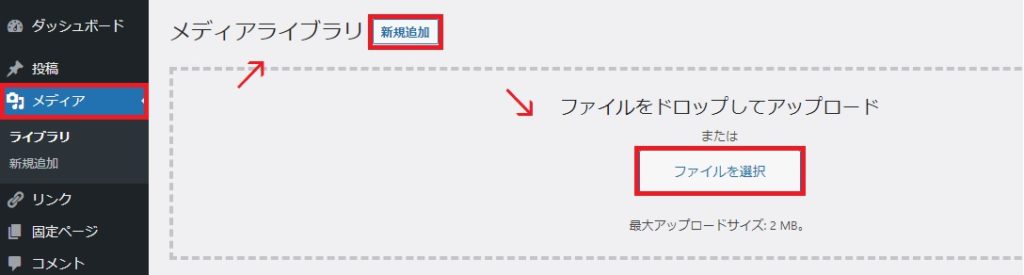
- [メディア]をクリック
- [新規追加]ボタンをクリック

- [ファイル選択]ボタンをクリック>準備した画像を選択>[開く]ボタンをクリック
- 画像を選択する
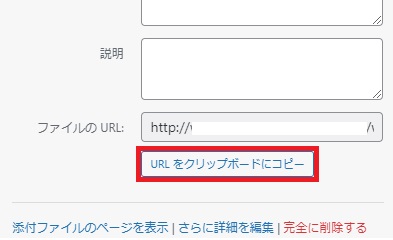
- [URLをクリップボードにコピー]ボタンをクリック

クリップボードにコピーしたURLは次工程「3.スタイルシート(style.css)を編集する」で使っていきます。
3.スタイルシート(style.css)を編集する
背景画像を指定するスタイルシート(style.css)に追記していきます。スタイルシートは見た目を定義するためのものです。今回は、フッター部分にこの画像を使うよ!ということを定義していきます。
スタイルシートへの追記手順は以下です。
- [外観]>[テーマエディタ]をクリック
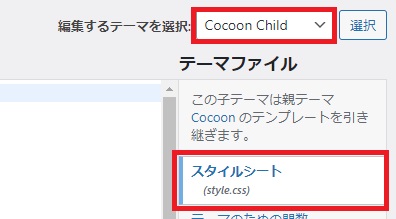
- [編集するテーマを選択:]で"Cocoon Child"を選択する
- [テーマファイル]で"スタイルシート(style.css)"を選択する

- [選択したファイルの内容:]の最終行より下に、以下のコードを追記する
/* 追記CSS */
#footer {
background-image: url( http://~~~~~/****.png );
}urlの括弧の中に、「2.背景画像をアップロードする」の⑥でコピーした文字列を貼り付けます。以下の画像のイメージです。

完成イメージ
これまでの設定で繰り返しの背景パターンを設定できました。

いかがだったでしょうか?思った通りのフッター設定近づいたでしょうか?少しでもお役に立てたのならば、幸いです!
\アフィリエイト登録がまだなら/
審査なしですぐに始められるアフィリエイトで初心者にオススメです。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net
![]()
それでは、また!