こんにちは、わたあめです!WordpressのテーマCocoonで固定ページを作成して公開したものの、いざアクセスしてみると404NotFound「お探しのページは見つかりませんでした。」となりました。

悩める人
ページはあるはずなのに、なんで~?
と思いますよね、私も思いました。今回の記事では、固定ページを公開したけど404画面となって表示できなかったときどうしたか?ということをまとめています。それでは、いってみましょう!
事象詳細
私自身が利用している環境と、どのような動きをしていたかをまとめておきます。
使用環境
今回事象が発生した環境についてです。Wordpressなどの利用環境は以下の通りです。
| WordPress | バージョン5.9.1 |
|---|---|
| エディタ | Gutenberg |
| テーマ | Cocoon |
動き
上記使用環境でどういう風に404画面が出てしまったのか?を箇条書きにしておきます。
- Webブラウザでアクセスすると404 Not Found画面が表示される(Chrome,Edgeで試しました)
- プレビューからも表示されない
- ただ、記事を公開していない下書き状態だとプレビューは表示される
悩める人
どうしたらいいの~?
私が行った対処手順をまとめていきますね!
対処法:URLスラッグの変更
私の場合、URLスラッグを変更すると404画面に遷移しなくなりました。URLスラッグが日本語を英語で入力すると表示されるようになりました。
変更手順
- 固定ページの編集画面を開く
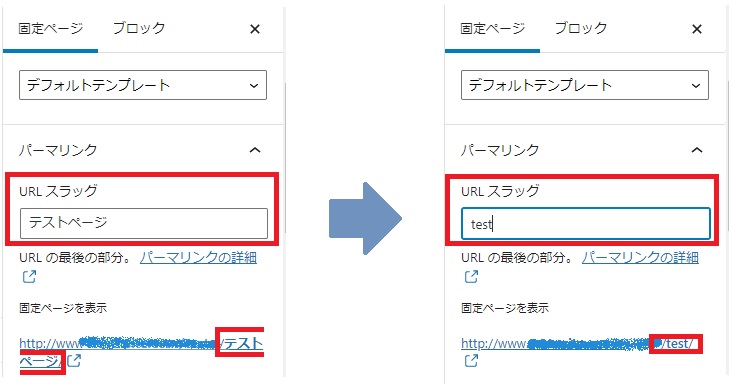
- (右側)[固定ページ]>[パーマリンク]欄>[URLスラッグ]
- URLスラッグの値が日本語だったら英語に変更

- [更新]ボタン
私の環境では、URLが日本語の場合うまく表示されなかったので、URLスラッグ欄が日本語だったら英語に変更するという対処を行いました。
例えば、画像例のように「テストページ」という文字列を「test」に置き換えるという風に置き換えます。
わたあめ
みなさんの環境ではどうでしたか??
さいごに
いかがだったでしょうか。皆さんの環境でも無事にページ表示が上手くいきますように。それでは、また!